コンプリート! css 画像 丸くトリミング 333890-Css 画像 丸くトリミング
06/09/ · 背景画像(backgroundimage)を 画像加工ソフトではなく html ,css側で直接トリミングできないのかな、 と 思ったことはありませんか? 実は backgroundposition を使えばできます。 backgroundposition は、領域からはみ出た部分は 表示しません。 これを利用しトリミング ツールを使用している間は、トリミングした図領域内で画像を移動して、図が思い通り中央に表示されます。 図を選びます。 リボンに表示 される 図ツール タブをポイントします。 トリミング ボタンをクリック します。03/02/18 · ひとつの辺をトリミング トリミングハンドルを画像の内側へドラッグ&ドロップ 左右同時もしくは上下同時に2つの辺をトリミング Ctrlを押しながら辺をドラッグ&ドロップ 4辺を同じようにトリミング Ctrlを押しながら角をドラッグ&ドロップ これで、以下のようにトリミングができ
Cssで画像の好きな位置を円形にトリミングする方法
Css 画像 丸くトリミング
Css 画像 丸くトリミング-斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,05/04/21 · CSSのborderradiusを使って、ほぼ画像の中心付近で丸く表示されるようにします。 結論から言うと、横長写真、縦長写真では、CSSが若干異なります。一つのCSSコードでは無理でした・・。また、IE9以下は四角になります。 横長写真の場合


スタイルシートで画像を円形に表示する方法 Web技術指南書
画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。24/08/ · 2 画像編集ソフトを使わないブログの画像加工まとめ 21 画像を丸くトリミングして表示;Css 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法 表示される領域を、画像(実際の領域)の上端と左端からの距離で指定します。
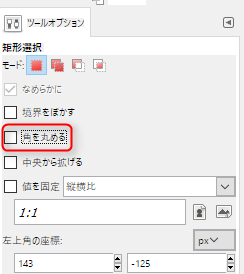
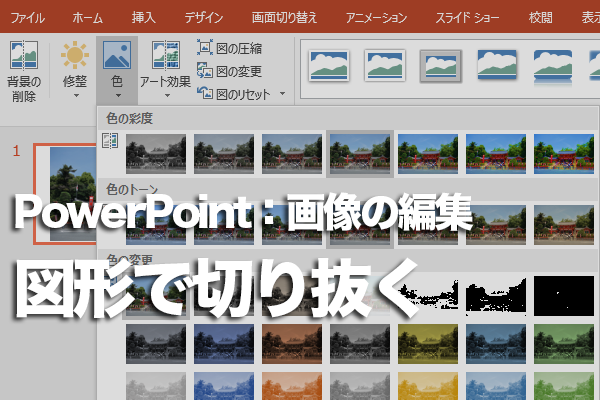
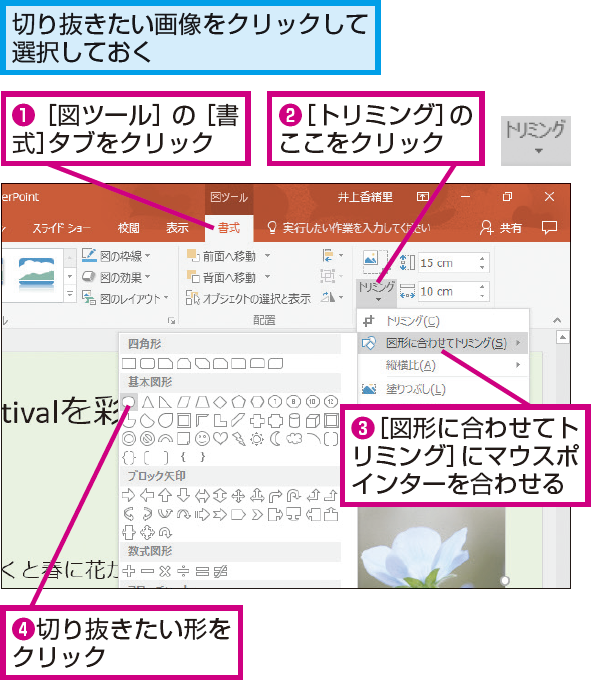
18/04/ · トリミングした画像の加工 今回は簡単な例を紹介しておきます。 画像の角を丸くして円形に変えるものです。 CSSコーディング例 borderradius 50%;を指定しています。 objectfitプロパティの値に none を指定すると、画像の元のサイズを維持したまま指定したボックスサイズでトリミングされます。15/02/ · パワーポイント パワーポイントでも画像を丸くトリミングする事が可能です。 やり方はWordとほとんど同じです。 まず、トリミングしたい画像をパワーポイントに貼り付けてください。 次に、上部メニューを 図の形式に切り替えます。 すると、メニュー右側に「トリミング」が表示されるので、「トリミング」の下側をクリックして「図形に合わせて
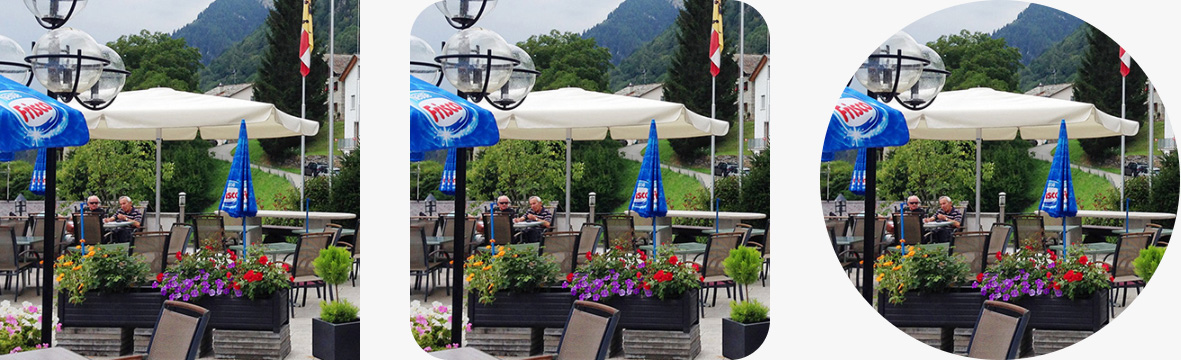
19/12/18 · CSS img { borderradius 50%;1 CSSのみで画像をトリミングする方法 11 中央配置してはみ出た部分を隠す 111 要素を変形させるtransformプロパティ;画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。



たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog



Cssのみで写真を円形にクリッピングする Safaridesign
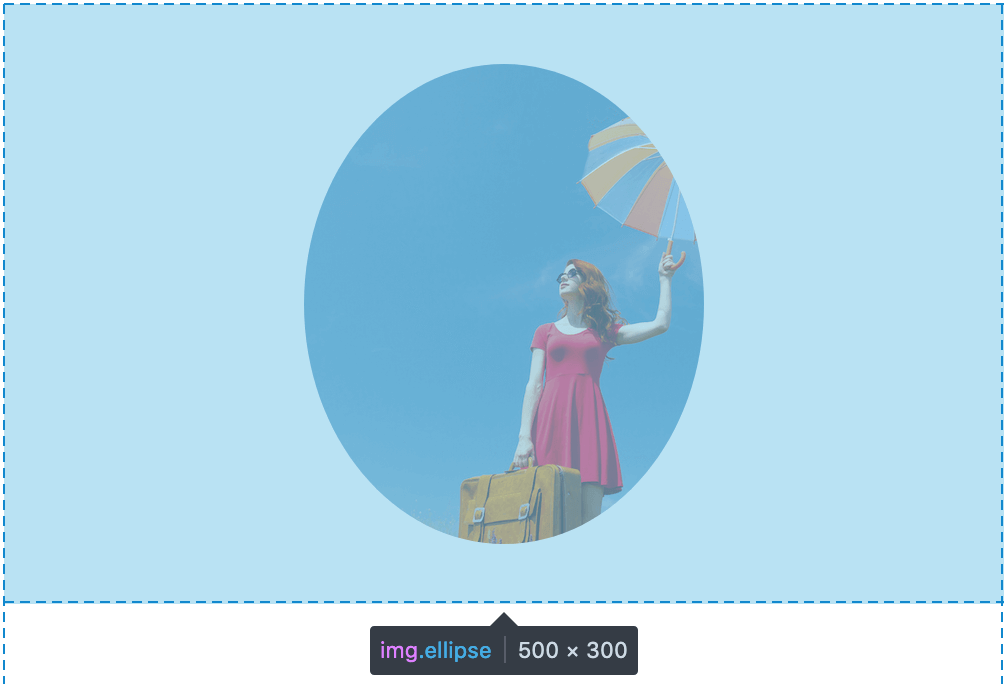
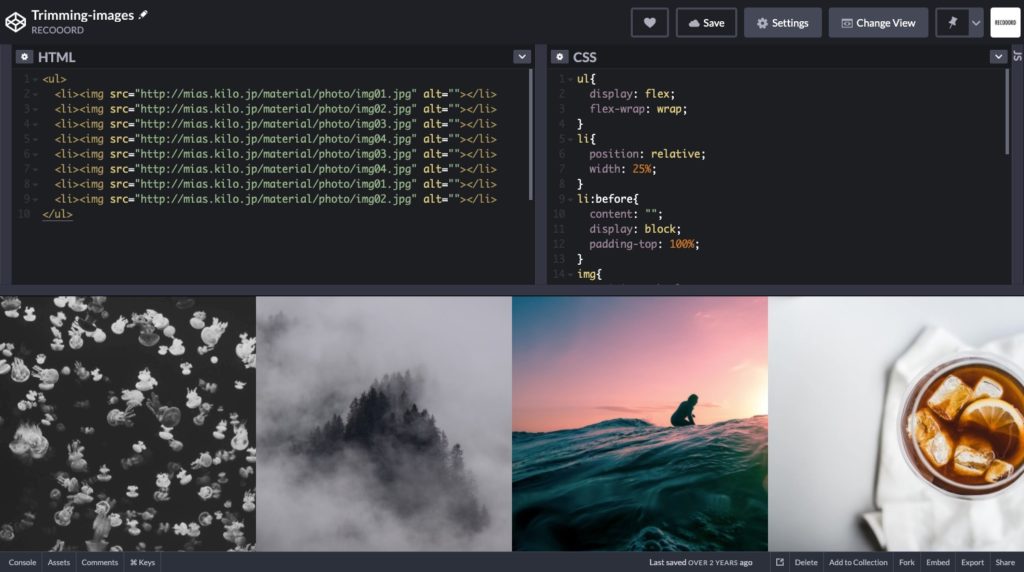
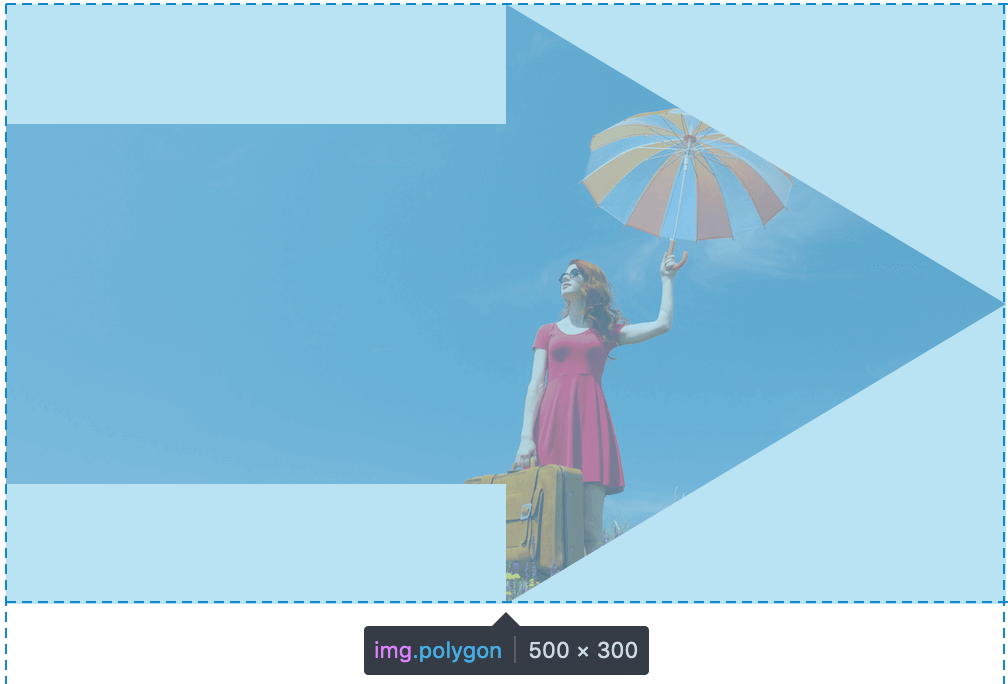
そこで今回はcssで画像をトリミングし、縦横比を維持したまま可変してくれる方法を紹介していきます。 実装のサンプル See the Pen Trimmingimages by RECOOORD ( @recooord ) on CodePen31/03/19 · CSSで長方形の画像を丸く切り抜く方法 HTML CSS More than 1 year has passed since last update Webサービスを作っていると 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。 。29/08/18 · 最新ブラウザのみでいいのですが、画像を台形にトリミングしたいのですが、IEもできる方法わかりませんでしょうか?clippathやsvgなどでやっていたのですが、IEだけどうしても対応できず・・・borderleft4px solid transparent;などでそのように


初心者向け 画像を丸く切り抜く方法 Photoshop Creators



画像を円形にマスクする 円形に切り抜いて表示する Css Tips
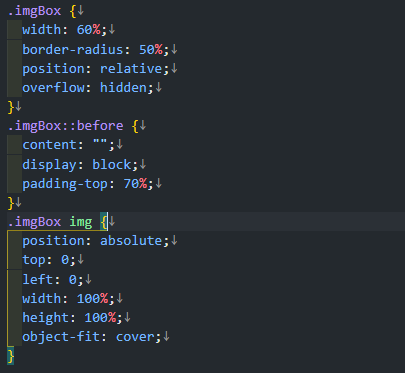
画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobjectfitを使う。画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ
CSSで長方形の画像を丸く切り抜く CSSobjectfitとは objectfit cover;円形トリミング・画像を丸く切り取る加工 画像を選択する 横幅設定 サンプル画像で試す 横幅の大きな画像をアップロードした時のみ「横幅設定」で指定した横幅に自動縮小されます (①未指定の場合は1000px②指定した横幅より小さな画像は、元画像の横幅のまま③横幅、縦幅ともに最大値は00pxまで) 画像を保存する場合は、加工完了後に「オレンジ色の保存2 giorni fa · CSSだけで画像をトリミング(切り抜き)する方法 CSSの「clipプロパティ」を使うと、画像をソフトウェアで加工したりすることなく、自由なサイズにトリミング(切り抜き)ができます。画像の周囲をカットしたり、画像の中の特定の箇所だけを見せたい場合に、画像を直接加工せずに済むの



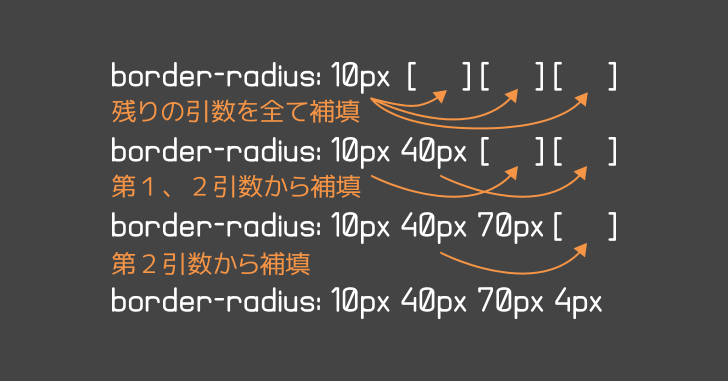
Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ
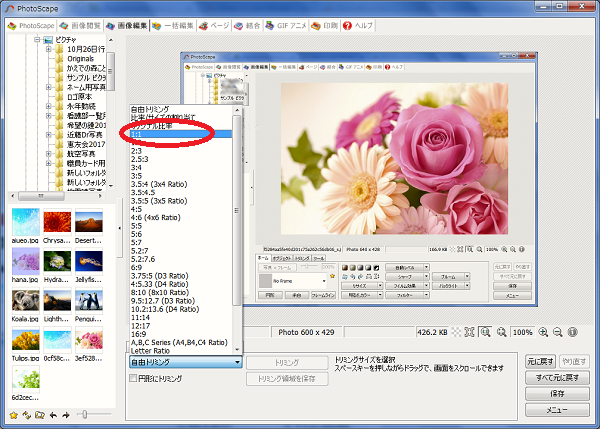
画像自体を丸く加工する 貼り付ける画像自体を丸くする方法があります。ただし、この方法の場合、CSS で画像に枠を表示させているものについては、別途、その枠を消去する必要があります。 PhotoScape X (mac) で画像を丸くする 「Home → Frame & Shape」のところでSee the Pen PoPzNJB by PakuPaku on CodePen まとめ いかがだったでしょうか。縦横比を保持して指定したサイズ全体に、画像をトリミングして配置します。 POINT CSSで「objectfit contain;」「objectfit cover;」等と高さ、幅を指定するだけです。


Cssのclip Pathでコンテンツを丸く切り抜く Webdev



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ
CSSだけで画像をトリミングできる「objectfit」プロパティー 公開日時 17年3月13日 タグ CSS 画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。 かといってPhotoshopを使ってすべての画像をリサイズできないということもあるでしょう。 そんな時はCSSで07/11/16 · 長方形画像の場合:(positionで設定する方法) タグに親要素となるdivボックスを追加し、 position 関係を調整して設定します。 HTMLマークアップCSSで画像を切り抜く方法(トリミング)が意外と便利 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 いちいち加工する暇がない場合もあるでしょう。 そんな時CSS側(もしくはHTML側)で下記のように切り抜けるのが定番です。



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア
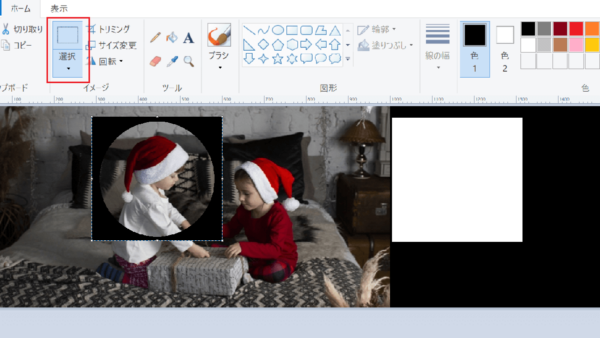
本記事では、 ペイントで画像を丸く切り抜く(トリミング)方法を解説したあと バックの白地を透過する方法について解説していきます。 丸く切り抜く(トリミング)手順は、画像の上に丸くくり抜いた型のような画像を29/12/ · 丸くトリミングする方法 画像を配置する際に正方形や長方形の画像を丸くトリミングさせたい時に使える方法です。 本来であれば丸い画像を用意して配置するところを、CSSを使って画像の任意の位置でトリミングできるようにします。



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssで長方形の画像を丸く切り抜く方法 Qiita



初心者でもわかる Cssで画像の好きな位置で丸くトリミングする方法 Qiita


Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla



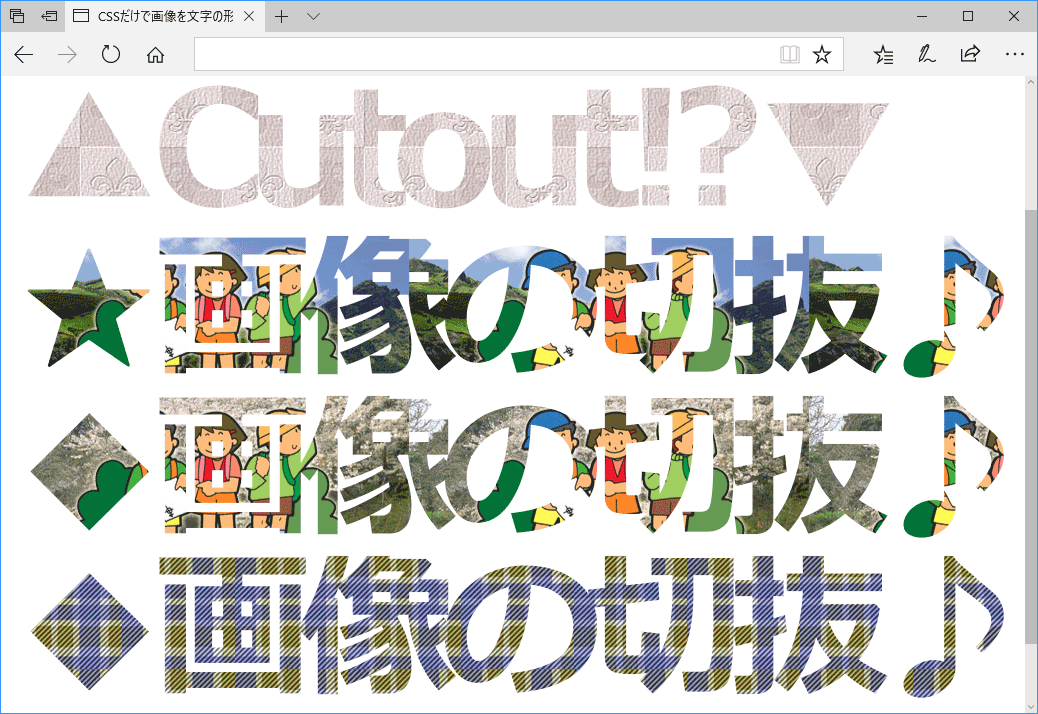
要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb



Gimpの使い方 画像とかの角を丸く切り取る 角丸処理 Pで作業軽減しましょ



プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id



Htmlとcssで画像の挿入とトリミング ぱくぱくブログ



Cssで画像の好きな位置を円形にトリミングする方法



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Css で画像を丸く切り取って表示する方法



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog


Webロケッツマガジン



Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー



子供向けぬりえ 無料印刷可能ワード 写真 加工 丸く



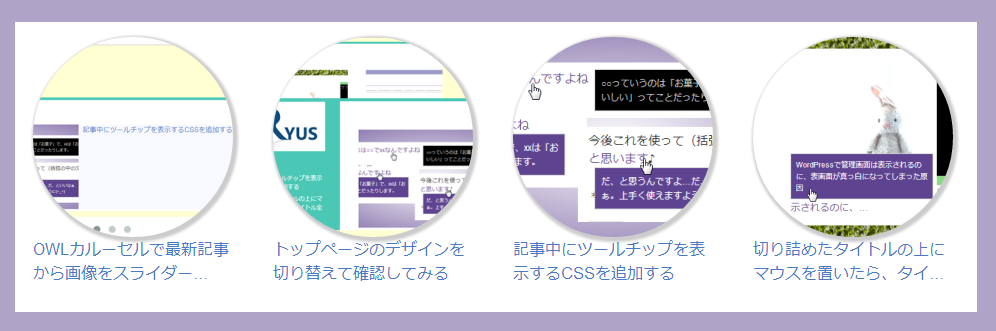
トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



スタイルシートで画像を円形に表示する方法 Web技術指南書



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Cssで長方形の画像を丸く切り抜く方法 Qiita



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe


Cssで画像の好きな位置を円形にトリミングする方法



Photoscapeで画像を丸く切り抜く リリアのパソコン学習記



Cssで画像の縁を丸める 画像を丸く表示する方法 Boder Radiusの使い方 画像編 すなぎつ



Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail


Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot



Powerpointで画像を円形や星形に切り抜く方法 できるネット



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Css 画像を丸く切り取る方法 Koushi Kagawa Note



画像を丸く切り取って境界線をボカす Pixelmator Amitica



Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載



Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ


Cssのobject Fitによる画像の切り抜き リサイズまとめ



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Css3 Border Radiusの使い方 頭脳一式



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ


画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



Css 画像を丸く切り取る方法 Koushi Kagawa Note



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



ペイントで画像を丸く切り抜く方法 Webnote Wpとゲーム



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



3 3 Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



どんな縦横比の画像でもcssとjavascriptで丸くトリミングする方法 Bnsgt S Diary



ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com



Css 画像を円形に切り抜く方法



Css3 Border Radiusの使い方 頭脳一式



簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに



Css で画像を丸く切り取って表示する方法



Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



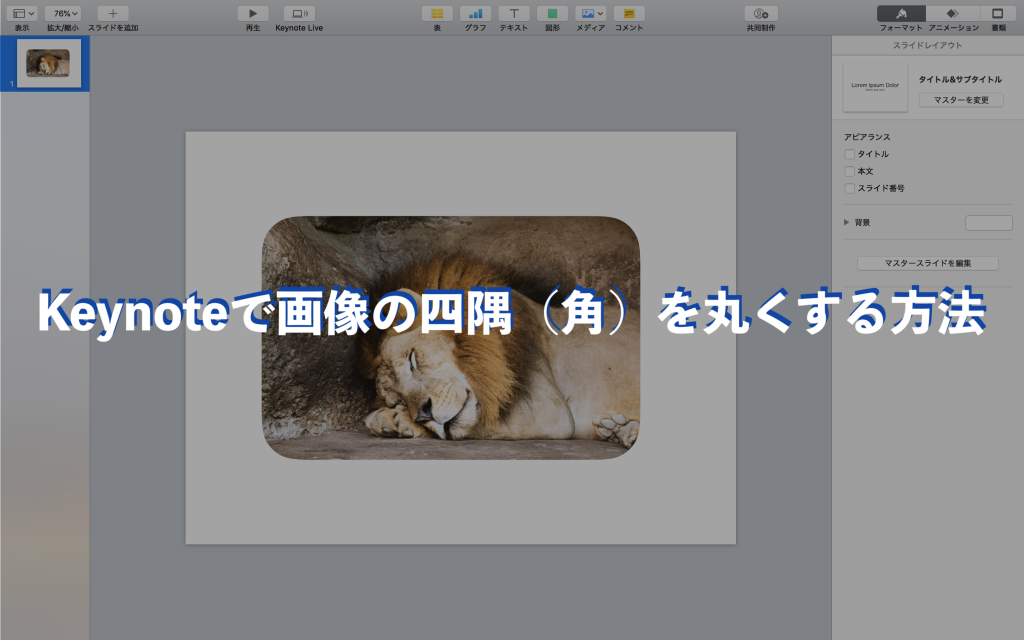
Keynoteで画像の四隅 角 を丸くする方法



Cssのみで写真を円形にクリッピングする Safaridesign



Cssで画像を丸くトリミングして表示するには 向壁虚造



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



画像を丸く切り抜く方法 Css 初めてのブログ



Css Border Radiusの使いかた 角丸を作る方法



画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう



Cssで画像の好きな位置を円形にトリミングする方法



Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit



ট ইট র 株式会社サンシーア 初心者 Cssだけで画像を丸く表示する T Co Kyr24elwdn 初心者 Css 画像 丸く Php Java プログラマー エンジニア 採用 新卒 中途 絶賛募集中 スカイツリー Dribbble T Co 6yjwojubf4



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive


スタイルシートで画像を円形に表示する方法 Web技術指南書



Cssで画像を円形に切り抜く方法 Web制作の備忘録



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Photoscapeで画像を丸く切り抜く リリアのパソコン学習記



Powerpointで画像を円形や星形に切り抜く方法 できるネット



Css 画像を丸く切り取る方法 Koushi Kagawa Note



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



コメント
コメントを投稿